Wat is CSS?
CSS (Cascading Style Sheets) is de taal die een HTML document opmaakt. CSS zegt hoe HTML-elementen moeten worden weergegeven in de browser.
Syntax
CSS-code bestaat uit codeblokken. Elk codeblok bestaat uit 2 delen:
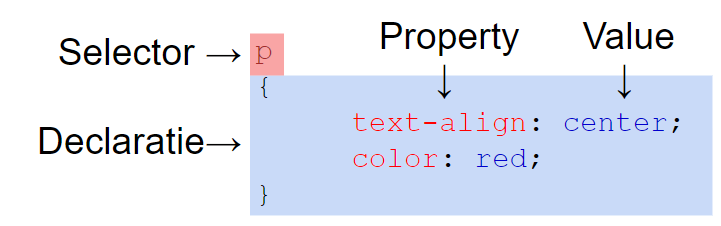
- Selector: De selector duidt aan welke HTML elementen opmaak zullen krijgen.
- Declaratie: De declaratie bestaat uit 1 of meerdere opmaakregels die tussen accolades worden geplaatst.
Een opmaakregel bestaat uit een property en waarde en eindigt met een puntkomma.
Bijvoorbeeld:
Stel dat alle <p> elementen op dezelfde manier moeten opgemaakt worden:
- De tekst moet gecentreerd staan.
- De tekstkleur moet rood zijn.
De selector moet dan p (de naam van het element) selecteren.
De declaratie bestaat dan uit 2 opmaakregels:
p
{
text-align: center;
color: red;
}
In dit voorbeeld wordt het <p> element opgemaakt met een rode tekstkleur en gecentreerde tekst.
Door verschillende codeblokken onder elkaar te schrijven, krijgen verschillende elementen een bepaalde opmaak toegewezen.
Bijvoorbeeld:
Onderstaande CSS code doet het volgende:
- Elke paragraaf wordt gecentreerd en krijgt een rode tekstkleur.
- Elke h1 koptekst wordt onderlijnd en krijgt een rode achtergrondkleur.
- Elke hyperlink wordt vet getoond en krijgt een oranje tekstkleur.
p
{
text-align: center;
color: red;
}
h1
{
text-decoration: underline;
background-color: red
}
a
{
font-weight: bold;
color: orange;
}
Het <STYLE> element
CSS beschrijft hoe elk element moet worden weergegeven in de browser. Het geeft dus informatie over de website, maar bevat zelf geen zichtbare informatie. CSS-code hoort daarom thuis in het <head> element van de webpagina.
Nu is het niet mogelijk om zomaar CSS te beginnen typen in een HTML document. Het is aan jou als ontwikkelaar om duidelijk te maken waar er HTML-code staat, en waar er CSS code staat.
Om aan te duiden waar CSS code wordt geschreven bestaat het
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Mijn eerste CSS pagina</h1>
<p>Dit is een paragraaf.</p>
</body>
</html>
Externe stylesheets
Met een externe stylesheet kan het uiterlijk van een hele website veranderd worden door slechts één bestand te wijzigen!
Een externe stylesheet is een manier om CSS code in een apart bestand te plaatsen, zodat HTML en CSS code grotendeels gescheiden blijft.
Elke pagina die de stijlregels in dit bestand gebruikt moet een verwijzing naar de externe stylesheet bevatten in het <link>-element. Het <link>-element wordt geplaatst binnen in het element <head>:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
- Een externe stylesheet kan in elke teksteditor worden geschreven.
- Het bestand mag geen HTML-tags bevatten.
- Het stylesheet bestand moet worden opgeslagen met de extensie .css.
Hier is hoe het bestand ‘mystyle.css’ er uit ziet:
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}