Elementen als Rechthoek
Alle HTML elementen kunnen worden gezien als rechthoeken (boxes).
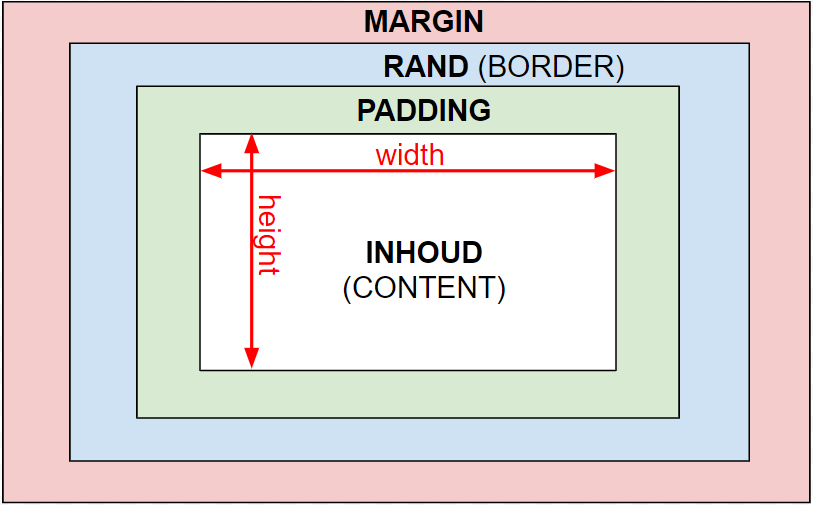
Het CSS Box Model is eigenlijk gewoon een rechthoek dat rond elk HTML element wordt geplaatst. Dit rechthoek bevat:
- Inhoud (content): de binnenkant van het rechthoek. Hierin wordt de inhoud (tekst, afbeelding, etc.) getoond van het HTML element.
- Padding: de ruimte rondom de inhoud, aan de binnenkant van de rand.
- Rand (border): de lijn die kan getekend worden rondom een HTML element. Dit is de ruimte tussen padding en margin.
- Margin: De ruimte rondom het volledige HTML element. Deze ruimte zorgt ervoor dat er ruimte is tussen dit en andere HTML elementen.
- Width: De breedte van de content van het HTML element. Standaard is de breedte van een element dus width + padding + border (+ margin).
- Height: De hoogte van de content van het HTML element. Standaard is de hoogte van een element dus height + padding + border (+ margin).
CODE
Overzicht
| property | code | uitleg |
|---|---|---|
| De width property | width: 500px; | De width-property stelt de breedte van een element in. Opgelet! De width-property bevat standaard geen padding, border of margin. De totale, werkelijke breedte van een element bestaat dus uit width + padding + border. De mogelijke waardes zijn:
|
| De height property | height: 500px; | De height-property stelt de breedte van een element in. Opgelet! De height-property bevat standaard geen padding, border of margin. De totale, werkelijke breedte van een element bestaat dus uit height + padding + border. De mogelijke waardes zijn:
|
Box-sizing
| property | code | uitleg |
|---|---|---|
| De box-sizing property | box-sizing: border-box;
|
Box-sizing: border-box; zorgt ervoor dat het instellen van de width daadwerkelijk de breedte van een element inclusief padding en border-width is.Belangrijk! Omdat het gedrag van Box-sizing: border-box; vaak intuïtiever aanvoelt, wordt in veel websites als eerste regel aangegeven dat alle elementen de regel Box-sizing: border-box; krijgen.De mogelijke waardes zijn:
|
Wanneer de width van een element wordt instelt op 400 pixels is het logisch om te denken dat dit element ook daadwerkelijk 400 pixels breed zal zijn, ongeacht padding of border-width.
Zoals hierboven al aangegeven is dit niet het geval: Het standaard gedrag van CSS zegt dat de breedte van een element gelijk is aan de width + padding + border.
Dit kan voor onaangename verrassingen zorgen: 2 elementen die elk 50% breed zijn passen niet naast elkaar wanneer ze padding of border krijgen.
- Stel: je scherm is 1000 pixels breed, dan is elk element 500px + padding + border breed. Dit is breder dan de helft, dus passen deze 2 elementen niet naast elkaar;
De box-sizing-property kan dit gedrag aanpassen.
BORDER PROPERTIES
| property | code | uitleg |
|---|---|---|
| De border-width property | border-width: 5px; |
De border-width property zorgt voor de breedte van de rand rond een element. De mogelijke waardes zijn:
|
| Border-color | border-color: red; |
De border-color property zorgt voor de kleur van de rand rond een element. De mogelijke waardes zijn:
|
| Border-style | border-style: dotted;
|
De border-style property zorgt voor de opmaak van de rand rond een element. De mogelijke waardes zijn:
|
| Border | border: borderwidth borderstyle bordercolor; |
Omdat de drie border-properties vaak in combinatie met elkaar worden gebruikt, bestaat er ook de border property. De border property combineert border-width, border-style en border-color tot 1 property. |
LAYOUT PROPERTIES
Float
De float property zorgt ervoor dat block-level elementen niet op de standaard HTML manier wordt geplaatst. In plaats daarvan wordt het element aan de linker- of rechterkant geplaatst, waarbij tekst en inline elementen zich rondom het element plaatsen in plaats van erboven en eronder.
De mogelijke waardes zijn:
- Left: Geeft aan dat het element aan de linkerkant van het overkoepelende element wordt geplaatst.
- Right: Geeft aan dat het element aan de rechterkant van het overkoepelende element wordt geplaatst.
- None: Het element wordt terug op de standaard HTML positie geplaatst
Onderstaand voorbeeld zorgt dat de <h1> heading aan de linkerkant in het <div>-element getoond wordt, waarbij de tekst in het <p>-element zich rondom het <h1> element schikt.
<style>
h1 {
float: left;
}
</style>
<div>
<h1>
HALLO!
</h1>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>